Doherty-Rowe Wedding
Side Project2023
The project
My close friend James and fiancé Hannah are getting married this year. They wanted a bespoke website and I offered to build it.
Personalised experience
James & Hannah wanted a personalised experience for each guest, which posed an interesting UX challenge.
Minimal back-end
The solution was kept simple with no login-based authentication or database integration — just an invitation code and a Google Sheet.
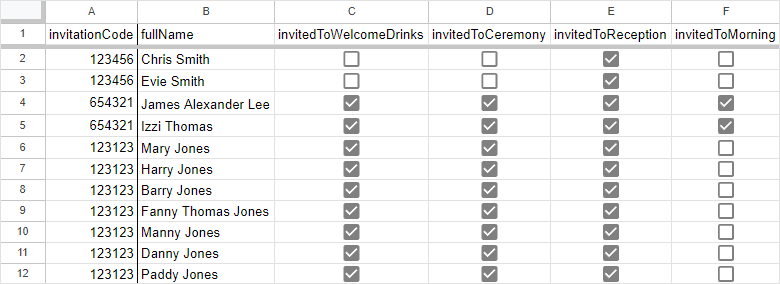
Config as a Spreadsheet
James & Hannah wanted guests to be greeted by name and be presented with the appropriate information depending on which events they were invited to.

For example, depending on which cells are checked in the spreadsheet, the schedule will display the relevant timings.

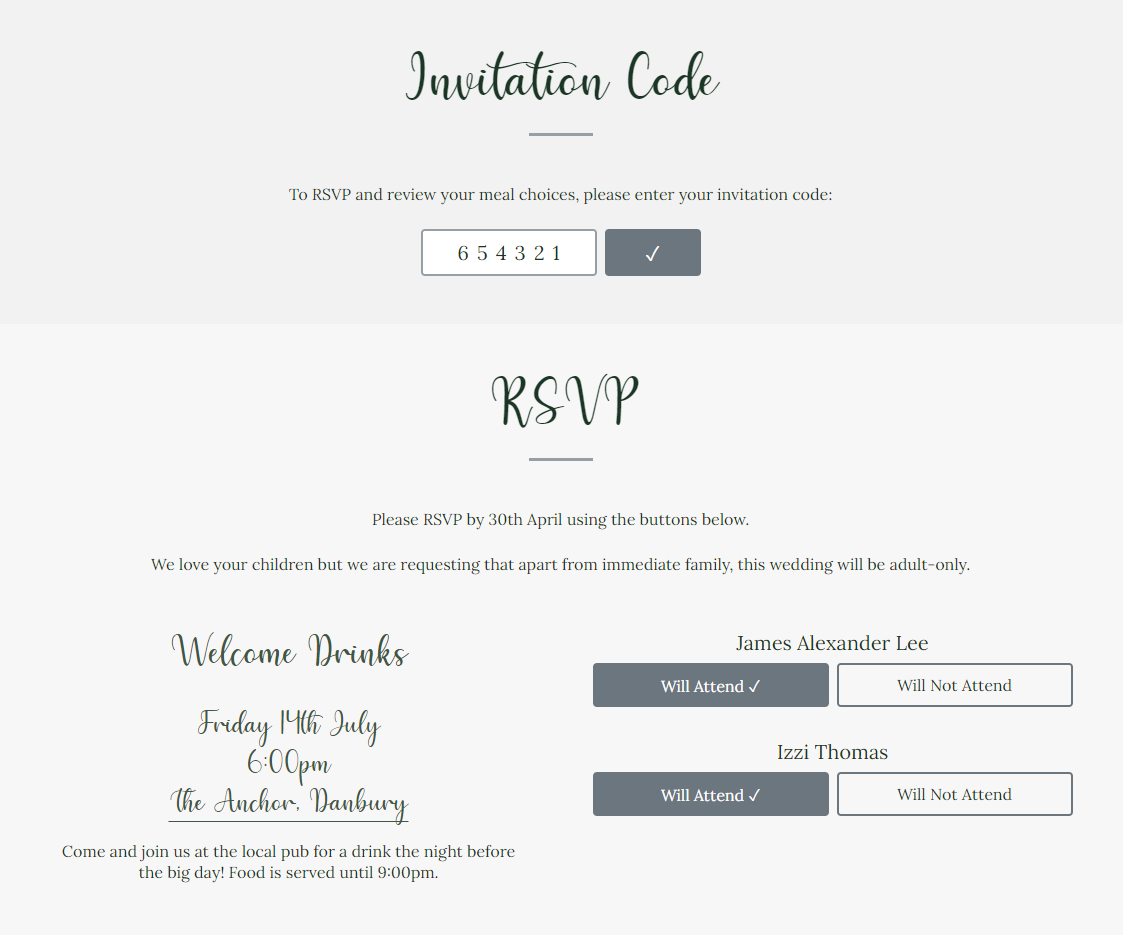
Authentication
Not all guests had emails nor were they all known.
Guest groups were therefore assigned a unique 6-digit invitation code which has to be entered before the personalised sections are loaded in.
There is an inherent risk with this system; however, it was chosen due to the email limitation and ease of use.
Thanks to Google Sheets, all updates are logged. We also manually checked for code collisions before sending out the invitations.

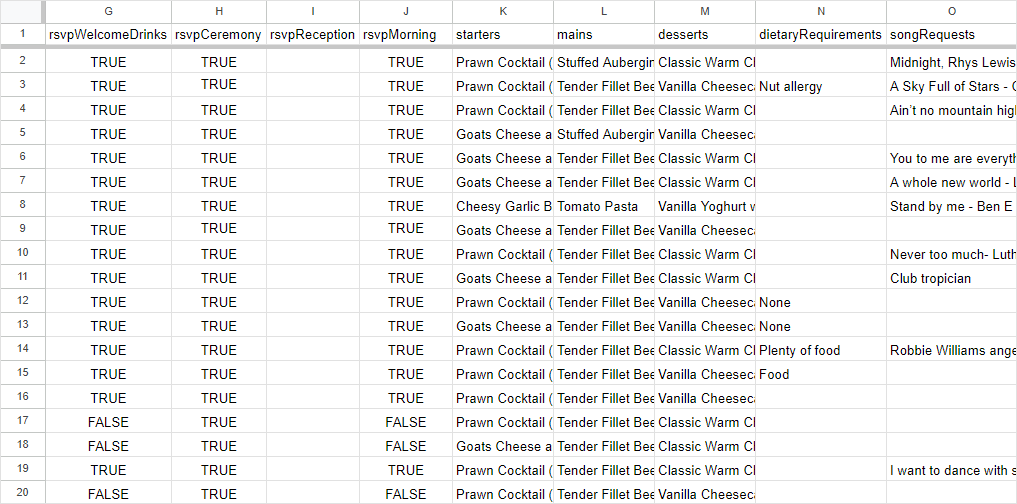
Guest Responses
RSVP, meal choices, dietary requirements and song requests were also stored in the spreadsheet.
I also set up some pivot tables with counts of the meal choices to pass to the catering company.