Cell Industries
Full-Stack Tech Lead2014
Although Cell Industries is a 10 year old University project, I still showcase it proudly.
The use of innovative web technologies, flat design and modern APIs has helped it stand the test of time.
This project includes programmatic generation of 3D data, rendering 3D models in the browser, augmented information from WolframAlpha, webcam gesture interaction and much more!

Programmatically Generating 3D Topographical Models
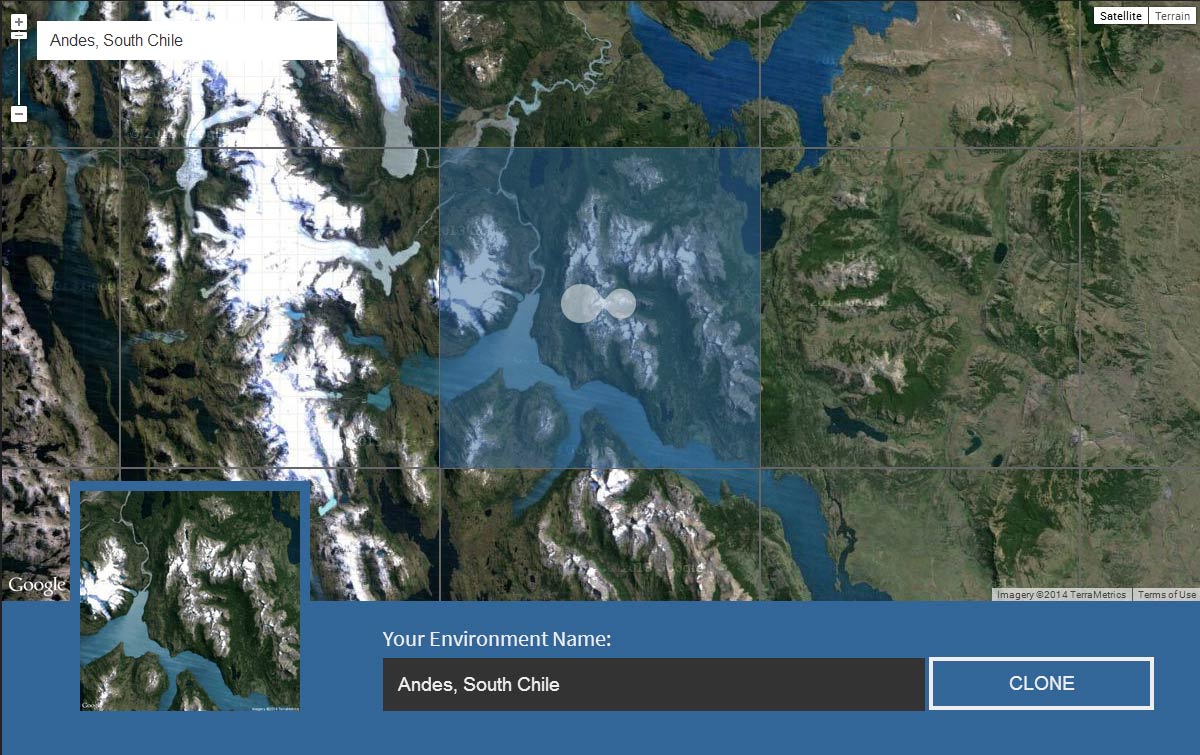
First, the user is required to zoom in and select a 50km2 tile on the map.
Tiles with varied elevation such as mountains produce more interesting looking models.

We then run an algorithm to generate a height map.
Expand for technical details
- Get the bounding coordinates of the tile
- Divide the tile into a matrix of coordinates according to a preset resolution
- Flatten the matrix of coordinates into an array
- Batch request the elevation of each coordinate using Google's Elevation API
- Band the elevation values to slightly exaggerate flatter areas
- Normalise the elevation values so they range from 0 to 255
- Use PHP's GD library to generate a height map PNG using the elevation values

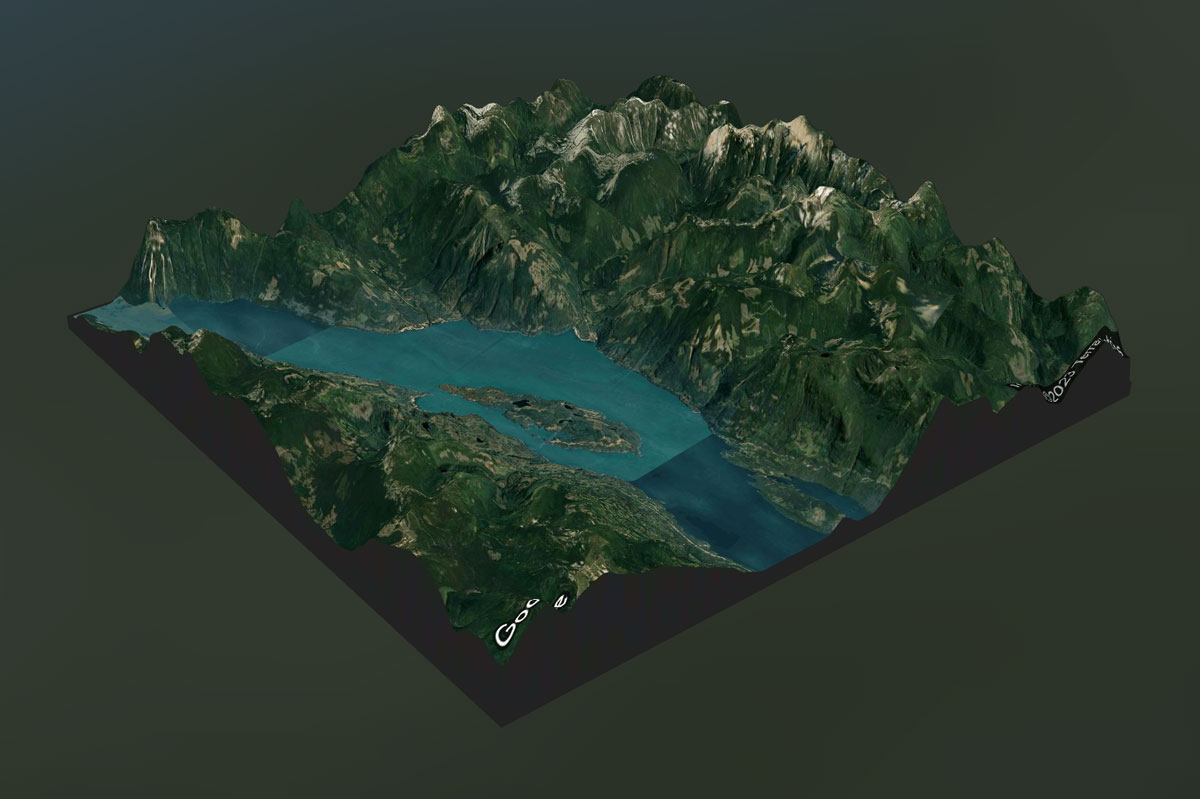
Finally, the browser renders the 3D model.
Expand for technical details
- Initialise a Three.js scene with camera and lighting
- Load the height map as a displacement shader
- Smooth the geometry by blurring the height map image with StackBlur.js
- Request the satellite imagery for the coordinates using the Google Maps Static API and apply it as a diffuse texture
- Render the scene

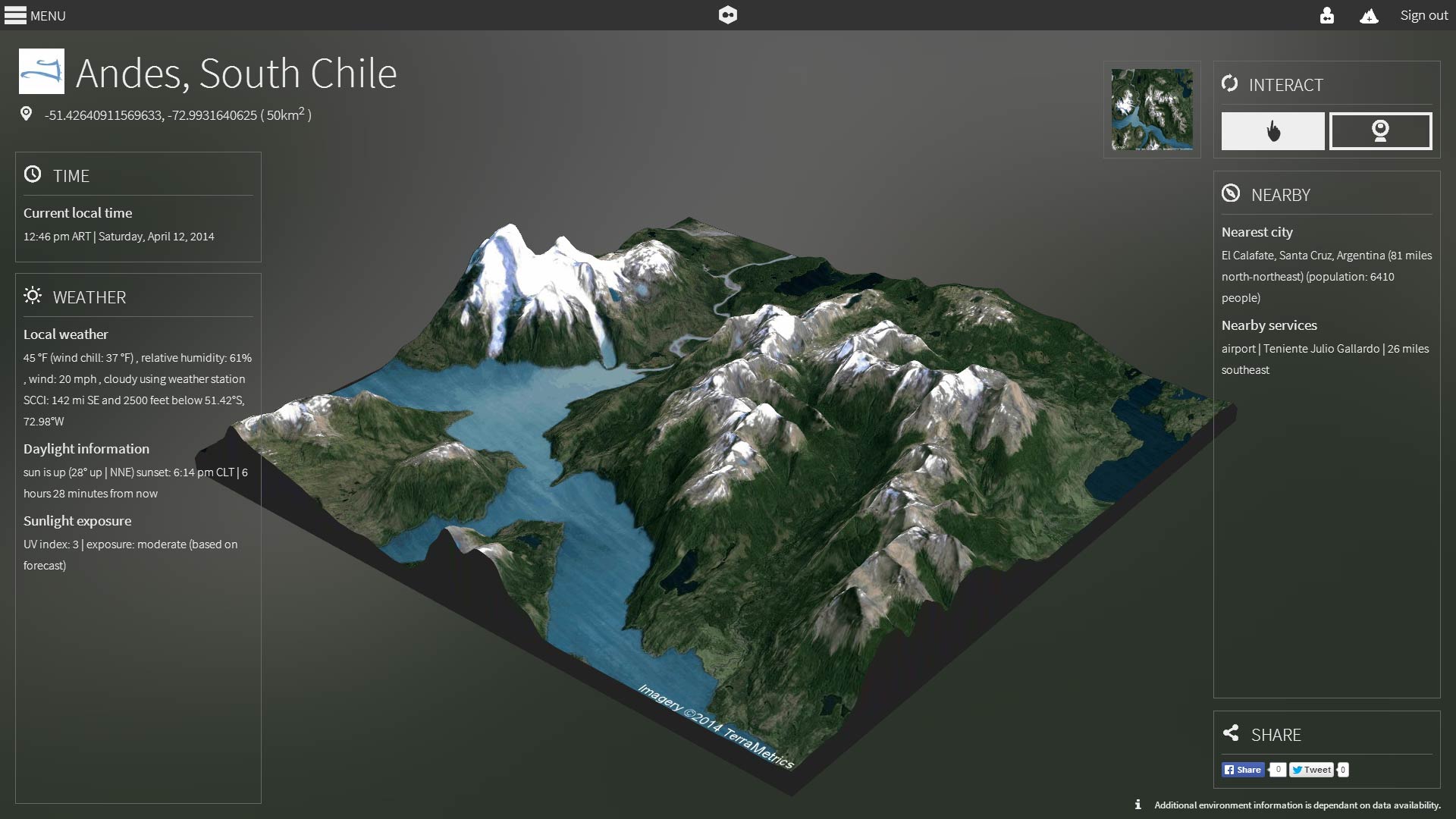
Interactive 3D Visuals & Augmented Data
Three.js is used to render the 3D scene. We implemented controls to rotate and zoom the model with the mouse and keyboard.
As an experiment with the cutting edge WebRTC technology, we added code which allowed the user to rotate the model by gesturing swipe-like motions in front of their webcam.

We leveraged WolframAlpha's API to augment the UI with live data relating to the physical location such as time, weather and nearby attractions.

Back-End Technology
The back-end is built on the LAMP stack. It uses an MVC architecture, server-side forms, and self-built authentication and user accounts secured with salted hash encryption.

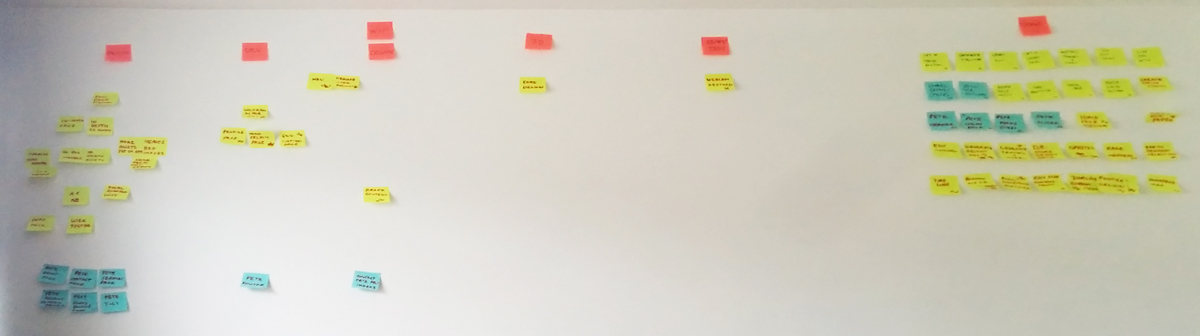
Design Process, Kanban & Best Practices
The project was designed using wireframes, mockups and user feedback to iteratively make improvements.

We managed the project with a physical kanban board and regular standups.
Features were prioritised into three categories to ensure all the vital tasks were completed.
Development implemented a Git workflow with regular code reviews.

The site was built to be mobile-first responsive, and I built a variety of utility classes enabling the team to quickly build out the UI.
Leveraging feature detection and progressive enhancement, we achieved partial browser support down to IE8 and no JavaScript!


Award Winning
This project was awarded the Sagittarius Digital Prize for
The Best Integrated Multimedia Project in Multimedia Technology and Design.
Credits
This project was built in collaboration with Jacob Hammond and Joseph Williams.